Electron 团队很高兴地宣布 Electron 4 稳定版现已发布!您可以从 electronjs.org 安装,或者通过 npm install electron@latest 从 npm 安装。此版本包含大量升级、修复和新功能,我们迫不及待地想看到您用它们构建出什么!阅读更多内容以了解此版本的详细信息,并在探索过程中分享您的任何反馈!
有什么新内容?
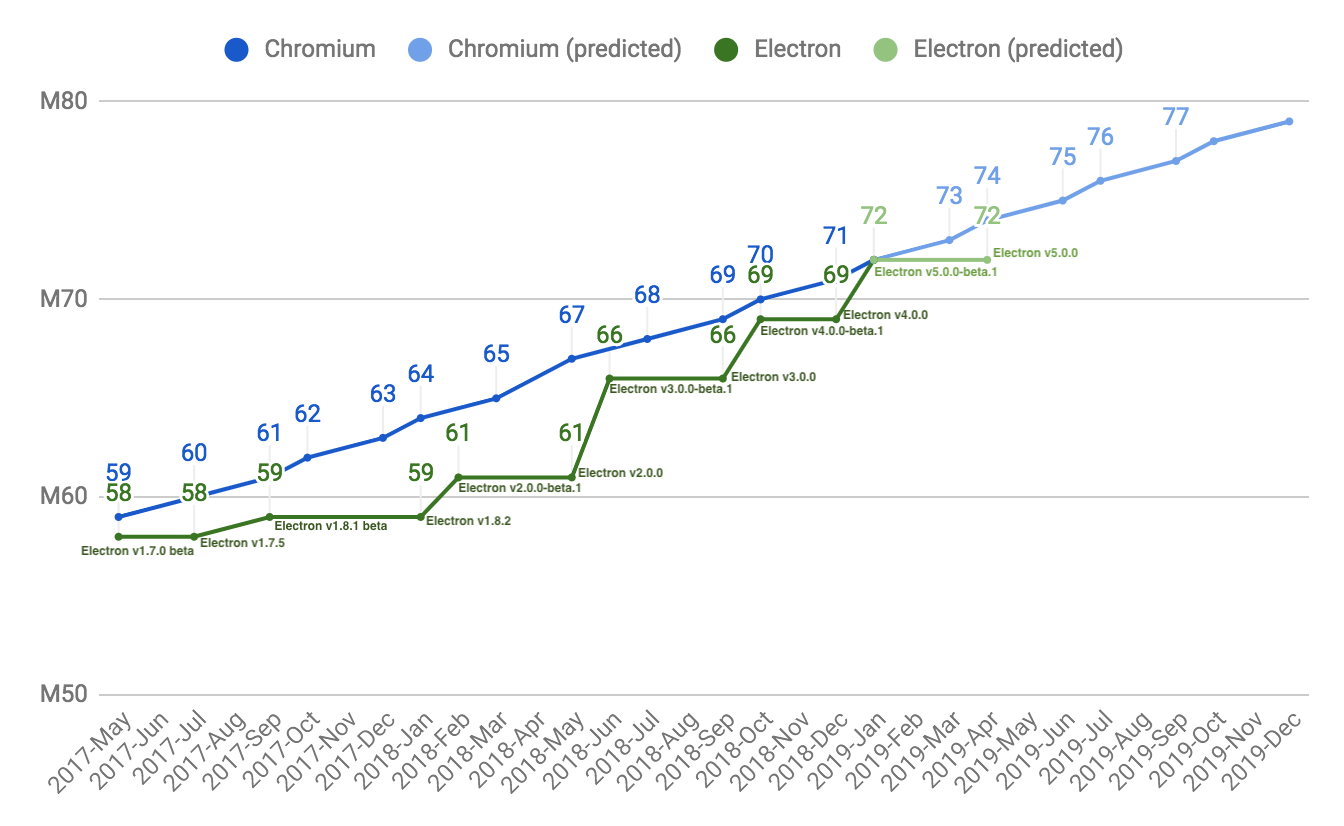
Electron 的大部分功能由 Chromium、Node.js 和 V8 提供,它们是构成 Electron 的核心组件。因此,Electron 团队的一个关键目标是尽可能跟上这些项目的变化,为构建 Electron 应用的开发者提供对新 Web 和 JavaScript 功能的访问。为此,Electron 4 在这些组件的每个组件上都有主要的版本更新;Electron v4.0.0 包含 Chromium 69.0.3497.106、Node 10.11.0 和 V8 6.9.427.24。
此外,Electron 4 还包含对 Electron 特定 API 的更改。您可以在下方找到 Electron 4 主要更改的摘要;有关所有更改的完整列表,请查看 Electron v4.0.0 发布说明。
禁用 remote 模块
出于安全原因,您现在可以禁用 remote 模块。该模块可以为 BrowserWindow 和 webview 标签禁用。
new BrowserWindow({
webPreferences: {
enableRemoteModule: false
}
})
<webview src="http://www.google.com/" enableremotemodule="false"></webview>
有关更多信息,请参阅 BrowserWindow 和 <webview> Tag 的文档。
过滤 remote.require() / remote.getGlobal() 请求
如果您不想在渲染器进程或 webview 中完全禁用 remote 模块,但又希望对可以通过 remote.require 加载的模块有额外的控制,那么此功能会很有用。
当在渲染器进程中通过 remote.require 请求模块时,会在 app 模块 上触发一个 remote-require 事件。您可以对事件(第一个参数)调用 event.preventDefault() 来阻止模块被加载。发生请求的 WebContents 实例 作为第二个参数传递,模块名称作为第三个参数传递。同一个事件也会在 WebContents 实例上发出,但在这种情况下,唯一的参数是事件和模块名称。在两种情况下,您都可以通过设置 event.returnValue 的值来返回自定义值。
app.on('remote-require', function (event, webContents, requestedModuleName) {
});
browserWin.webContents.on(
'remote-require',
function (event, requestedModuleName) {
},
);
类似地,当调用 remote.getGlobal(name) 时,会触发一个 remote-get-global 事件。这与 remote-require 事件的工作方式相同:调用 preventDefault() 来阻止返回全局变量,并设置 event.returnValue 来返回自定义值。
app.on(
'remote-get-global',
function (event, webContents, requrestedGlobalName) {
},
);
browserWin.webContents.on(
'remote-get-global',
function (event, requestedGlobalName) {
},
);
有关更多信息,请参阅以下文档:
JavaScript 访问关于面板
在 macOS 上,您现在可以调用 app.showAboutPanel() 来以编程方式显示“关于”面板,就像点击通过 {role: 'about'} 创建的菜单项一样。有关更多信息,请参阅 showAboutPanel 文档。
控制 WebContents 背景节流
WebContents 实例现在有一个 setBackgroundThrottling(allowed) 方法,用于在页面处于后台时启用或禁用计时器和动画的节流。
let win = new BrowserWindow(...)
win.webContents.setBackgroundThrottling(enableBackgroundThrottling)
有关更多信息,请参阅 setBackgroundThrottling 文档。
破坏性变更
不再支持 macOS 10.9
Chromium 不再支持 macOS 10.9 (OS X Mavericks),因此 Electron 4.0 及更高版本也不支持它。
单实例锁定
以前,要使您的应用成为单个实例应用程序(确保在任何给定时间只有一个应用实例正在运行),您可以使用 app.makeSingleInstance() 方法。从 Electron 4.0 开始,您必须改用 app.requestSingleInstanceLock()。此方法的返回值表示此应用程序实例是否成功获取了锁。如果未能获取锁,您可以假定您的应用程序的另一个实例已在运行并立即退出。
有关使用 requestSingleInstanceLock() 的示例以及在各种平台上细微行为的信息,请参阅 app.requestSingleInstanceLock() 和相关方法的文档 和 second-instance 事件。
win_delay_load_hook
在为 Windows 构建原生模块时,模块的 binding.gyp 中的 win_delay_load_hook 变量必须为 true(这是默认值)。如果缺少此挂钩,原生模块将在 Windows 上加载失败,并出现类似 Cannot find module 的错误消息。有关更多信息,请参阅 原生模块指南。
以下重大更改已计划在 Electron 5.0 中进行,因此在 Electron 4.0 中已弃用。
为使用 nativeWindowOpen 打开的窗口禁用 Node.js 集成
从 Electron 5.0 开始,使用 nativeWindowOpen 选项打开的子窗口将始终禁用 Node.js 集成。
webPreferences 默认值
在使用 webPreferences 选项创建新的 BrowserWindow 时,以下 webPreferences 选项默认值将被弃用,转而使用下面列出的新默认值:
| 属性 | 已弃用的默认值 | 新默认值 |
|---|
contextIsolation | false | true |
nodeIntegration | true | false |
webviewTag | nodeIntegration 的值(如果已设置),否则为 true | false |
请注意:目前有一个 已知错误 (#9736),当 contextIsolation 开启时,该错误会阻止 webview 标签正常工作。请关注 GitHub 问题以获取最新信息!
在 Electron 安全文档中了解有关 context isolation、Node 集成和 webview 标签的更多信息。
Electron 4.0 仍将使用当前的默认值,但如果您未为其提供显式值,您将看到一个弃用警告。为了让您的应用为 Electron 5.0 做好准备,请为这些选项使用显式值。有关每个选项的详细信息,请参阅 BrowserWindow 文档。
webContents.findInPage(text[, options])
medialCapitalAsWordStart 和 wordStart 选项已被弃用,因为它们已在 upstream 中移除。
应用反馈计划
我们在开发 Electron 3.0 时推出的 应用反馈计划 取得了成功,因此我们在开发 4.0 期间也继续进行了该计划。我们要衷心感谢 Atlassian、Discord、MS Teams、OpenFin、Slack、Symphony、WhatsApp 以及其他参与 4.0 Beta 周期计划成员的参与。要了解有关应用反馈计划的更多信息并参与未来的 Beta 测试,请 查看我们关于该计划的博客文章。
下一步计划
在短期内,您可以期待团队将继续专注于跟上构成 Electron 的主要组件(包括 Chromium、Node 和 V8)的开发。尽管我们小心翼翼地不承诺发布日期,但我们的计划是大约每季度发布一个包含这些组件新版本的新 Electron 主要版本。有关 Electron 版本控制的更详细信息,请参阅我们的 版本控制文档。
有关 Electron 未来版本中计划的重大变更信息,请参阅我们的“计划中的重大变更”文档。