electron/electron 仓库的首次提交是在 2013 年 3 月 13 日1。

10 年间,来自 1192 位独立贡献者的 27,147 次提交,Electron 已成为当今最流行的桌面应用程序构建框架之一。这个里程碑是庆祝和反思我们迄今为止的旅程,并分享我们一路走来所学到的经验的绝佳机会。
如果没有各位投入时间和精力为项目做出贡献,我们今天就不会取得如此成就。尽管源代码提交始终是最显而易见的贡献,但我们也必须感谢那些报告 Bug、维护用户态模块、提供文档和翻译,以及在网络空间中参与 Electron 社区的人们所付出的努力。对于我们这些维护者来说,每一次贡献都弥足珍贵。
在继续阅读这篇博客文章之前:谢谢你。❤️
我们是如何走到这里的?
Atom Shell 是作为 GitHub Atom 编辑器的骨干而构建的,该编辑器于 2014 年 4 月发布公开测试版。它从头开始构建,旨在替代当时可用的基于网络的桌面框架(node-webkit 和 Chromium Embedded Framework)。它有一个杀手级功能:嵌入 Node.js 和 Chromium 以提供强大的桌面运行时,支持 Web 技术。
一年之内,Atom Shell 的功能和受欢迎程度开始大幅增长。大型公司、初创企业和个人开发者都开始使用它构建应用程序(一些早期采用者包括 Slack、GitKraken 和 WebTorrent),该项目也因此更名为 Electron。
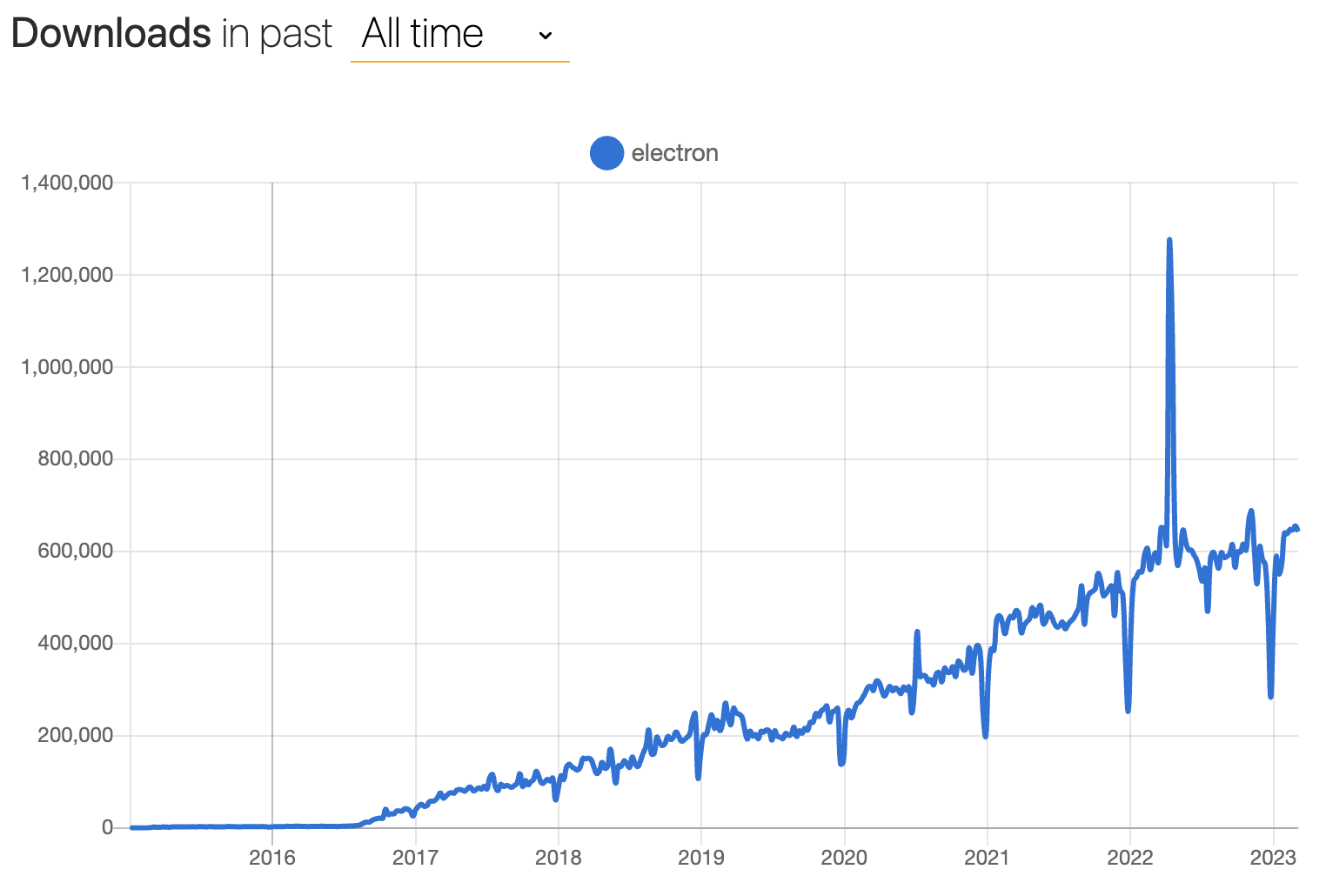
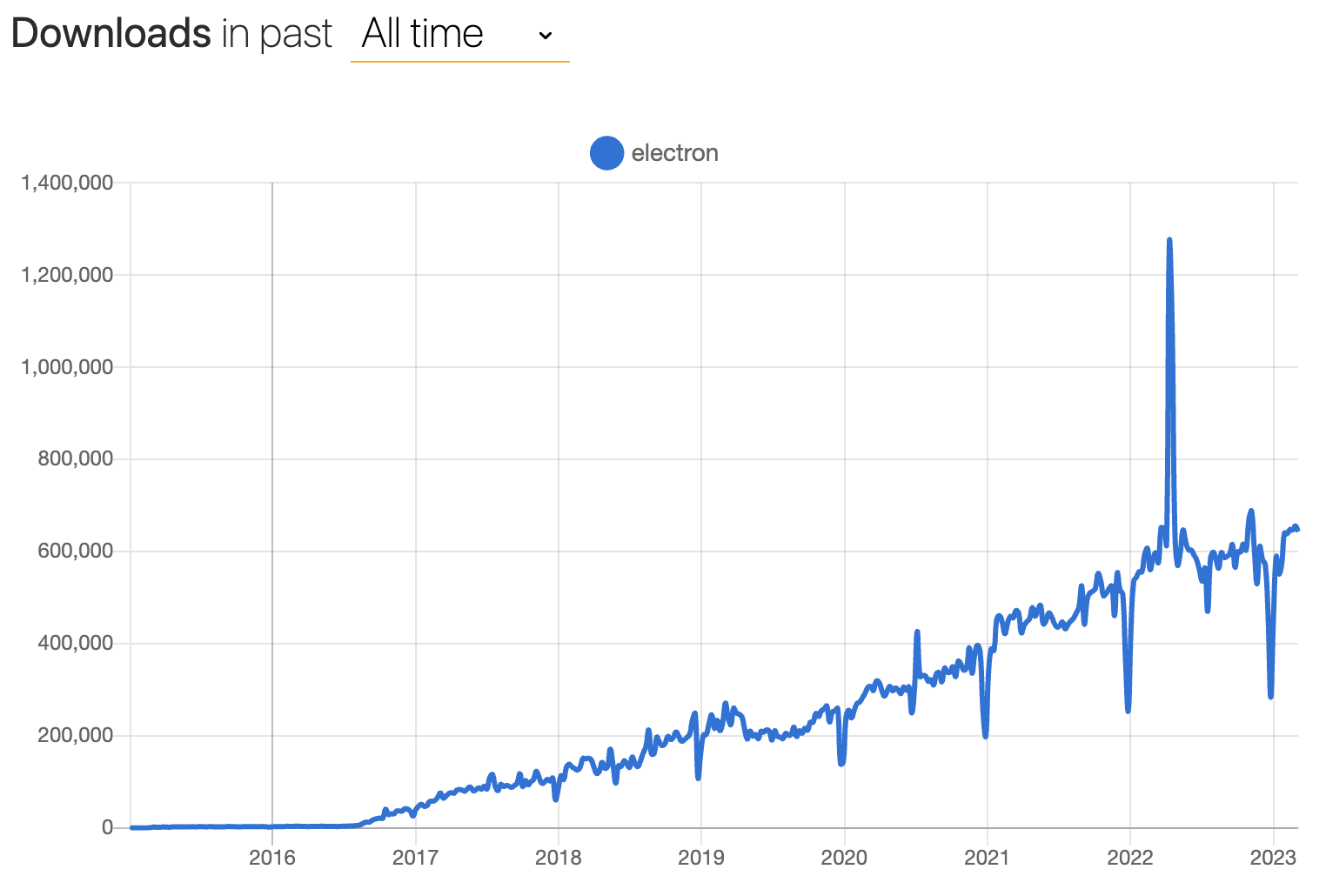
从那时起,Electron 便一路高歌猛进,从未停歇。以下是我们的每周下载量随时间变化的图表,由 npmtrends.com 提供:

Electron v1 于 2016 年发布,承诺提供更稳定的 API、更好的文档和工具。Electron v2 于 2018 年发布,并引入了语义化版本控制,使 Electron 开发者更容易跟踪发布周期。
到 Electron v6 版本,我们转向了与 Chromium 匹配的每 12 周发布一个主要版本的节奏。这个决定改变了项目的理念,将“拥有最新的 Chromium 版本”从一个不错的选择提升为优先事项。这减少了升级之间的技术债务量,使我们更容易保持 Electron 的更新和安全。
从那时起,我们就像一台运转良好的机器,在每个 Chromium 稳定版发布的同一天发布一个新的 Electron 版本。到 2021 年 Chromium 将发布周期加快到 4 周时,我们能够轻松应对,并将发布节奏相应地加快到 8 周。
我们现在正使用 Electron v23(且仍在继续增长),并且仍然致力于为构建跨平台桌面应用程序提供最佳运行时。尽管近年来 JavaScript 开发工具蓬勃发展,但 Electron 仍然是桌面应用程序框架领域稳定、久经考验的中坚力量。Electron 应用程序如今无处不在:你可以使用 Visual Studio Code 编程,使用 Figma 进行设计,使用 Slack 进行交流,并使用 Notion 记笔记(以及许多其他用例)。我们为这一成就感到无比自豪,并感谢所有促成此事的人。
我们一路走来学到了什么?
通往十周年的道路漫长而曲折。以下是一些帮助我们运营一个可持续的大型开源项目的关键经验。
通过治理模型扩展分布式决策
当 Electron 首次流行起来后,我们必须克服的一个挑战是如何处理项目的长期发展方向。我们如何管理一个由分布在不同公司、国家和时区的几十名工程师组成的团队?
早期,Electron 的维护者团队依靠非正式协调,这对于小型项目来说快速且轻量,但无法扩展到更广泛的协作。2019 年,我们转向了治理模型,其中不同的工作组拥有正式的职责范围。这对于简化流程并将项目所有权的一部分分配给特定的维护者至关重要。如今,每个工作组 (WG) 负责什么?
- 负责发布 Electron 版本(Releases WG)
- 升级 Chromium 和 Node.js(Upgrades WG)
- 监督公共 API 设计(API WG)
- 维护 Electron 的安全(Security WG)
- 运营网站、文档和工具(Ecosystem WG)
- 社区和企业推广(Outreach WG)
- 社区管理(Community & Safety WG)
- 维护我们的构建基础设施、维护者工具和云服务(Infrastructure WG)
大约在我们转向治理模型的同时,我们将 Electron 的所有权从 GitHub 转移到 OpenJS 基金会。尽管最初的核心团队今天仍在 Microsoft 工作,但他们只是构成 Electron 治理的更大协作组的一部分。2
虽然这个模式并非完美,但它在全球疫情和持续的宏观经济逆风中很好地支持了我们。展望未来,我们计划修订治理章程,以指导我们度过 Electron 的第二个十年。
开源的社区部分很难,特别是当你的外展团队是穿着风衣的十几名工程师,上面写着“社区经理”时。话虽如此,作为一个大型开源项目意味着我们拥有大量用户,利用他们的精力为 Electron 构建用户态生态系统是维持项目健康的关键部分。
我们为发展我们的社区做了些什么?
建立虚拟社区
- 2020 年,我们启动了社区 Discord 服务器。我们之前在 Atom 的论坛中有一个版块,但决定使用一个更非正式的消息平台,为维护者和 Electron 开发者之间的讨论以及一般的调试帮助提供一个空间。
- 2021 年,在 @BlackHole1 的帮助下,我们成立了 Electron China 用户组。该小组在 Electron 在中国蓬勃发展的技术领域用户增长方面发挥了重要作用,为他们提供了一个在我们英语空间之外协作想法和讨论 Electron 的空间。我们还要感谢 cnpm 在其中国 npm 镜像中支持 Electron 夜间版本方面所做的工作。
参与高知名度开源项目
- 自 2019 年以来,我们每年都会庆祝 Hacktoberfest。Hacktoberfest 是 DigitalOcean 组织的年度开源庆祝活动,我们每年都会有数十名热情的贡献者希望在开源软件上留下自己的印记。
- 2020 年,我们参加了 Google Season of Docs 的首届活动,与 @bandantonio 合作重构了 Electron 的新用户教程流程。
- 2022 年,我们首次指导了一名 Google Summer of Code 学生。@aryanshridhar 做了一些出色的工作,重构了 Electron Fiddle 的核心版本加载逻辑,并将其打包工具迁移到 webpack。
自动化一切!
如今,Electron 治理团队拥有大约 30 名活跃的维护者。我们中只有不到一半是全职贡献者,这意味着有很多工作要做。我们保持一切顺利运行的秘诀是什么?我们的座右铭是:计算机很便宜,而人的时间很宝贵。本着典型的工程师精神,我们开发了一套自动化支持工具,让我们的生活更轻松。
Not Goma
Electron 核心代码库是一个庞大的 C++ 代码库,构建时间一直是我们在发布错误修复和新功能方面的一个限制因素。2020 年,我们部署了 Not Goma,这是一个针对 Google Goma 分布式编译器服务的自定义 Electron 后端。Not Goma 处理来自授权用户机器的编译请求,并将编译过程分配到后端数百个核心。它还缓存编译结果,以便其他人编译相同文件时只需下载预编译结果。
自从推出 Not Goma 以来,维护者的编译时间从几小时缩短到了几分钟。稳定的网络连接成为贡献者编译 Electron 的最低要求!
持续因子认证 (Continuous Factor Authentication)
持续因子认证 (CFA) 是 npm 双因素认证 (2FA) 系统之上的一层自动化,我们将其与 semantic-release 结合使用,以管理我们各种 @electron/ npm 包的安全和自动化发布。
虽然 semantic-release 已经自动化了 npm 包的发布过程,但它需要关闭双因素认证,或者传入一个绕过此限制的秘密令牌。
我们构建了 CFA,以便为任意的 CI 作业提供基于时间的一次性密码 (TOTP) 用于 npm 2FA,这使我们能够利用 semantic-release 的自动化,同时保持双因素认证的额外安全性。
我们使用 CFA 与一个 Slack 集成前端,允许维护者在任何装有 Slack 的设备上验证包的发布,只要他们手头有 TOTP 生成器。
如果你想在自己的项目中尝试 CFA,请查看 GitHub 仓库 或 文档!如果你使用 CircleCI 作为 CI 提供商,我们还有一个 方便的 orb,可以快速使用 CFA 构建项目。
Sheriff
Sheriff 是我们编写的一个开源工具,用于自动化管理 GitHub、Slack 和 Google Workspace 的权限。
Sheriff 的核心价值主张是权限管理应该是一个透明的过程。它使用单个 YAML 配置文件来指定上述所有服务的权限。使用 Sheriff,获得仓库的协作者状态或创建新的邮件列表就像获得 PR 批准和合并一样简单。
Sheriff 还有一个审计日志,会发布到 Slack,当 Electron 组织内任何地方发生可疑活动时,会警告管理员。
…以及我们所有的 GitHub 机器人
GitHub 是一个具有丰富 API 扩展性和第一方机器人应用框架 Probot 的平台。为了帮助我们专注于工作中更具创造性的部分,我们构建了一套小型机器人,帮助我们完成繁琐的工作。以下是一些例子:
- Sudowoodo 从头到尾自动化 Electron 的发布过程,从启动构建到将发布资源上传到 GitHub 和 npm。
- Trop 通过尝试根据 GitHub PR 标签将补丁挑选到以前的发布分支,来自动化 Electron 的向后移植过程。
- Roller 自动化地滚动升级 Electron 的 Chromium 和 Node.js 依赖。
- Cation 是我们用于 electron/electron PR 的状态检查机器人。
总而言之,我们这个小小的机器人家族极大地提高了我们的开发效率!
下一步是什么?
当我们进入项目的第二个十年时,你可能会问:Electron 的下一步是什么?
我们将与 Chromium 的发布节奏保持同步,每 8 周发布一个 Electron 的新主要版本,使框架与 Web 平台和 Node.js 的最新和最强大的功能保持同步,同时保持企业级应用程序的稳定性和安全性。
我们通常会在即将推出的计划具体化时公布消息。如果您想了解未来的版本、功能和一般项目更新,您可以阅读我们的博客并关注我们的社交媒体资料(Twitter 和 Mastodon)!