由 Web 提供支持
Electron 嵌入了 Chromium 和 Node.js,将 JavaScript 引入桌面。
跨平台
Electron 应用可在 macOS、Windows 和 Linux 上以原生方式运行,支持所有架构。
对所有人开放
Electron 是一个开源项目,隶属于 OpenJS 基金会 由活跃的贡献者社区维护。
稳定
Electron 捆绑的 Chromium 构建确保您的应用拥有一个稳定的渲染目标,并支持所有最新的 Web 平台功能。
安全
Electron 的主要版本发布与 Chromium 同步,因此您可以尽快获得安全修复。
一流应用信赖
流行的消费级应用和坚如磐石的企业级应用都使用 Electron 来提供桌面体验。
桌面开发轻松实现
Electron 负责处理难点,让您可以专注于应用的核心。

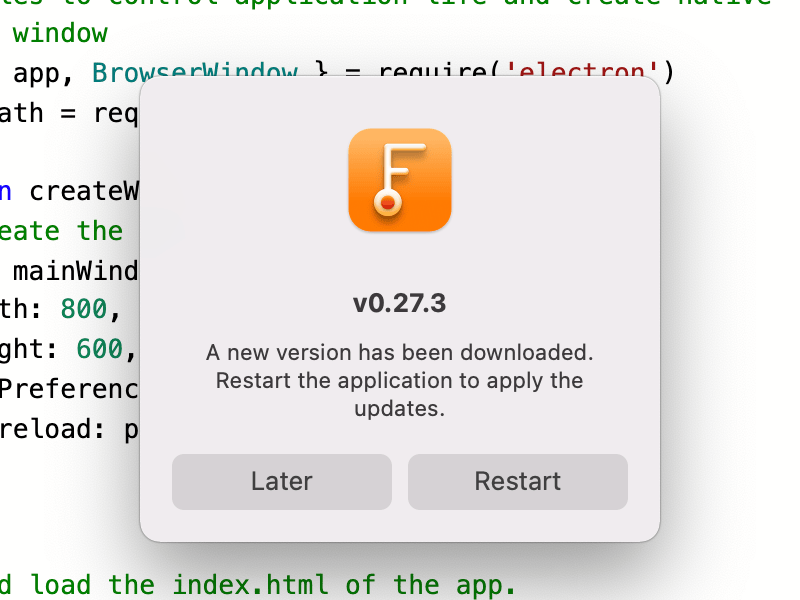
自动软件更新
每当您发布新版本时,都可以使用 Electron 的 autoUpdater 模块,由 Squirrel.

应用安装程序
使用 社区支持的工具 来生成特定于平台的工具,例如 macOS 上的 Apple Disk Image (.dmg)、Windows 上的 Windows Installer (.msi) 或 Linux 上的 RPM Package Manager (.rpm)。

应用商店分发
将您的应用分发给更多用户。Electron 对 Mac App Store (macOS)、 Microsoft Store (Windows) 或 Snap Store (Linux) 提供一流支持。

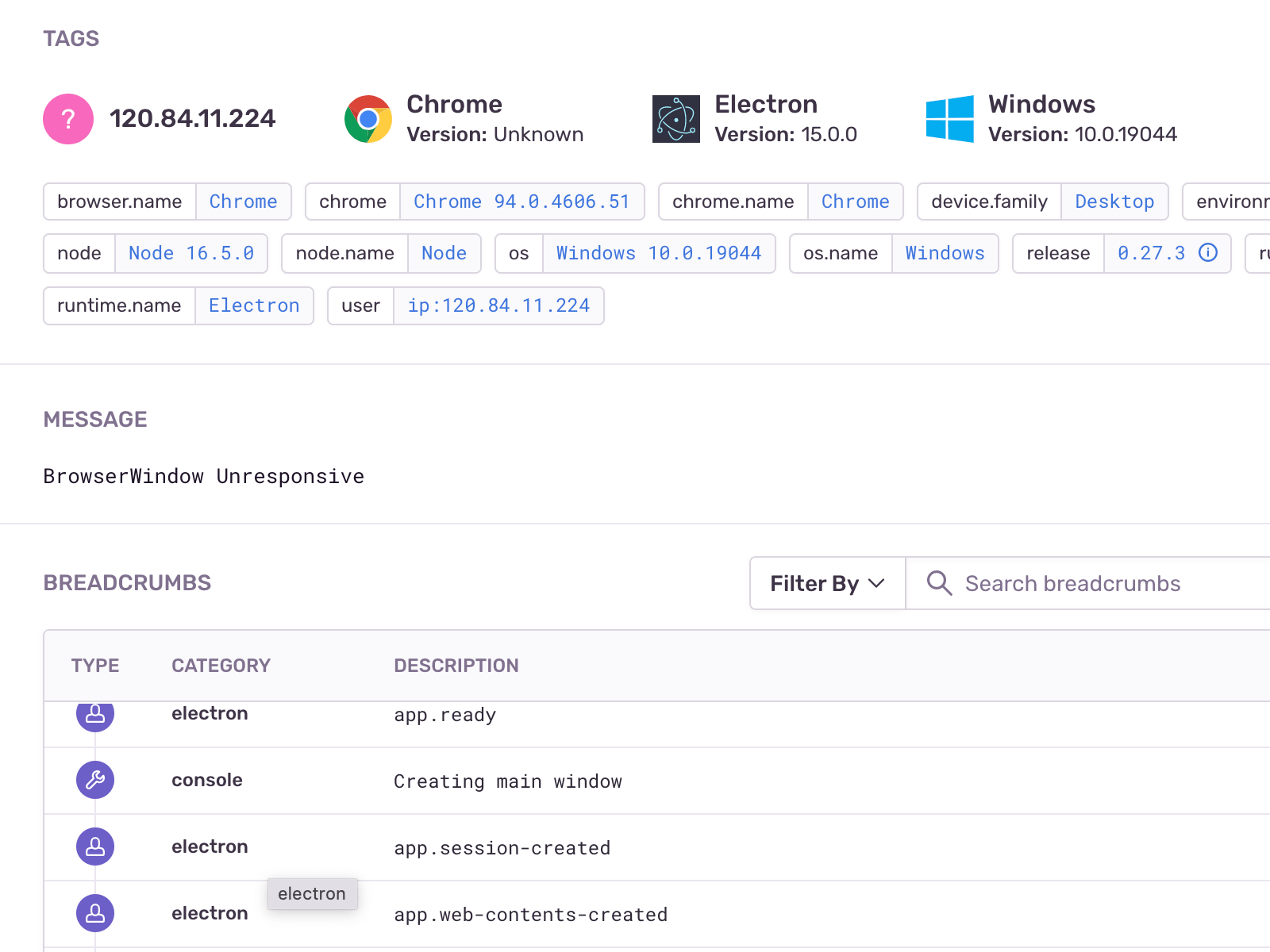
崩溃报告
使用 crashReporter 模块自动收集用户的 JavaScript 和原生崩溃数据。使用第三方服务收集此数据或设置您自己的本地 Crashpad 服务器。
使用您喜爱的工具
凭借现代 Chromium 的强大功能,Electron 为您提供了一块无限制的空白画布来构建您的应用。您可以选择集成前端生态系统中您喜爱的库和框架,或者使用定制的 HTML 代码开辟自己的道路。


Electron Forge
Electron Forge 是一个功能完备的工具包,用于构建和发布 Electron 应用。通过对 JavaScript 打包的一流支持和可扩展的模块生态系统,以正确的方式开始您的 Electron 应用开发。
$ npm init electron-app@latest my-app
✔ Locating custom template: "base"
✔ Initializing directory
✔ Preparing template
✔ Initializing template
✔ Installing template dependencies安装
如果您想自行探索,可以直接从 npm 注册表安装 Electron 包。
为了获得生产就绪的体验,请安装最新的稳定版本。如果您想尝试更具实验性的版本,可以尝试预发布或每夜构建通道。
- 稳定
- 预发布
- 每夜构建
$ npm install --save-dev electron@latest
# Electron 37.1.0
# Node 22.16.0
# Chromium 138.0.7204.35Electron Fiddle
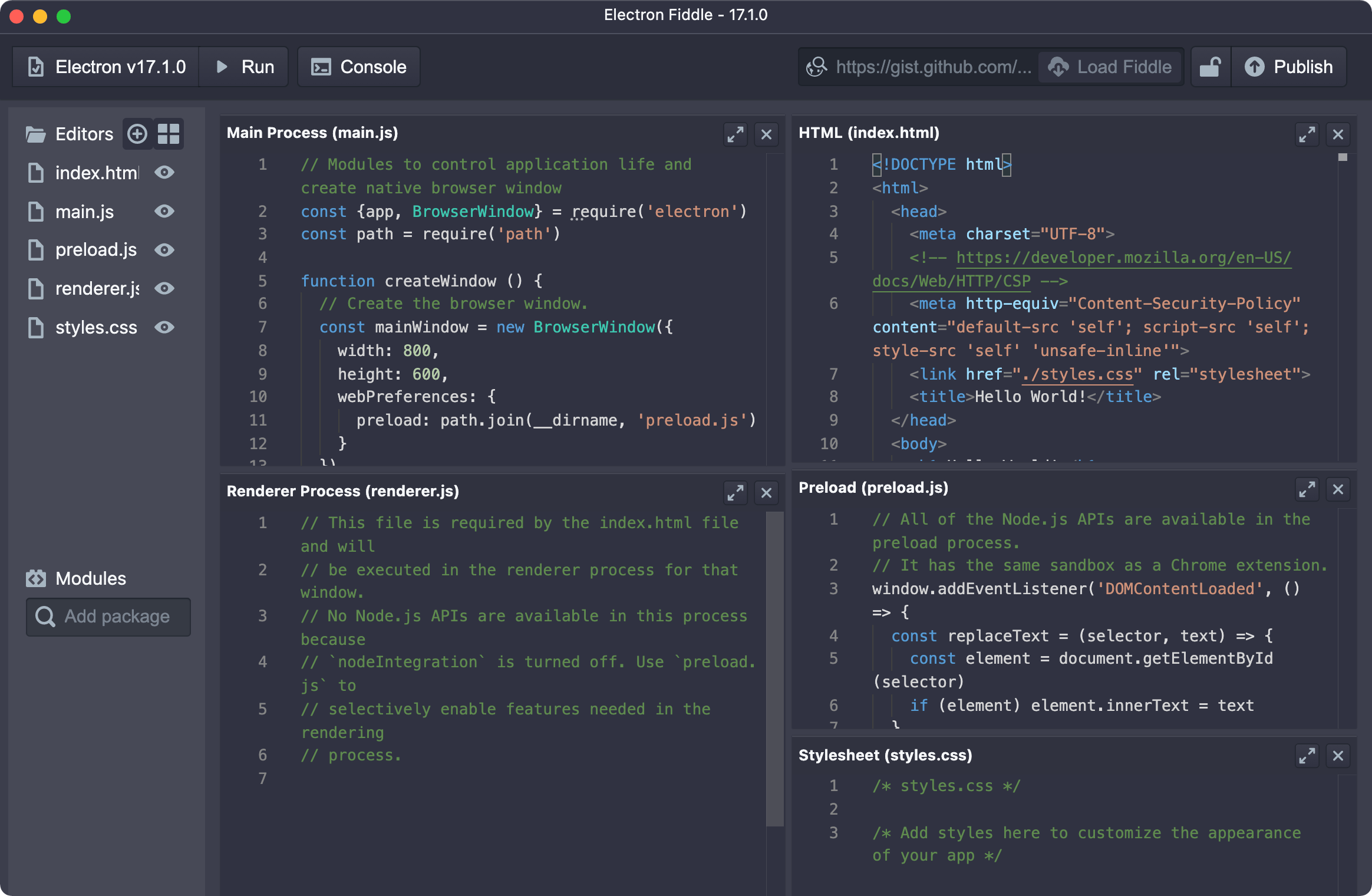
Electron Fiddle 允许您创建和玩转小型的 Electron 实验。打开后,它会提供一个快速启动模板 — 修改一些内容,选择您想运行的 Electron 版本,然后进行尝试。
将您的 Fiddle 保存为 GitHub Gist 或本地文件夹。一旦推送到 GitHub,任何人只需在地址栏中输入即可快速尝试您的 Fiddle。

用户喜爱的应用,由 Electron 构建
数千家涵盖所有行业的组织使用 Electron 构建跨平台软件。