WebView2 与 Electron
在过去的几周里,我们收到了几个关于新的 WebView2 和 Electron 之间区别的问题。
两个团队都有一个明确的目标,那就是让 Web 技术在桌面上发挥出最佳水平,并且正在讨论进行一次全面的共享比较。
Electron 和 WebView2 都是快速发展和不断演进的项目。我们整理了 Electron 和 WebView2 截至目前的异同点的简要快照。
架构概述
Electron 和 WebView2 都是基于 Chromium 源码来渲染网页内容。严格来说,WebView2 基于 Edge 源码构建,而 Edge 是使用 Chromium 源码的一个分支构建的。Electron 不与 Chrome 共享任何 DLL。WebView2 的二进制文件硬链接到 Edge(自 Edge 90 起为稳定版),因此它们共享磁盘和一些工作集。更多信息请参见 Evergreen 分发模式。
Electron 应用总是捆绑并分发其开发时所用的确切 Electron 版本。WebView2 在分发时有两种选择。你可以捆绑应用开发时所用的确切 WebView2 库,也可以使用系统上可能已经存在的共享运行时版本。WebView2 为每种方式都提供了工具,包括一个在共享运行时缺失时的引导安装程序。从 Windows 11 开始,WebView2 将被内置于系统中。
捆绑其框架的应用程序负责更新这些框架,包括小的安全版本。对于使用共享 WebView2 运行时的应用,WebView2 有自己的更新程序,类似于 Chrome 或 Edge,它独立于你的应用程序运行。更新应用程序的代码或任何其他依赖项仍然是开发者的责任,与 Electron 相同。Electron 和 WebView2 都不由 Windows Update 管理。
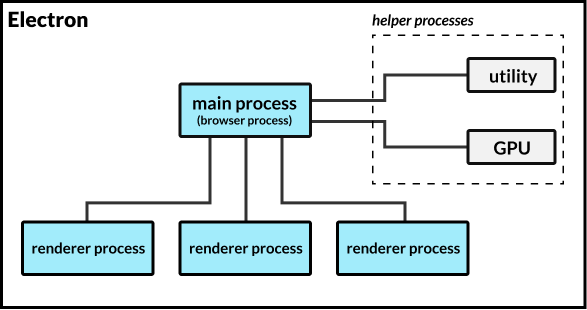
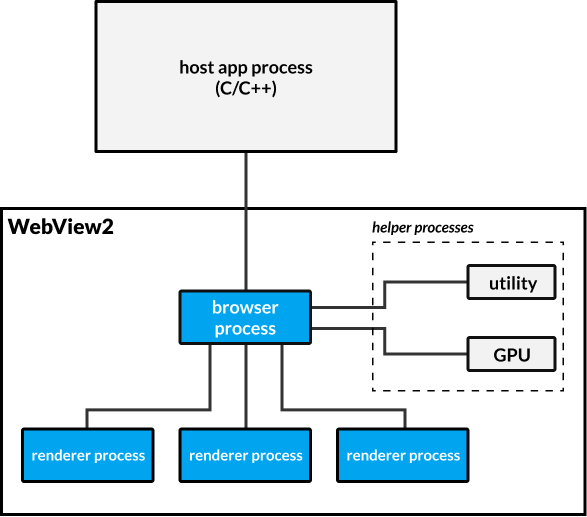
Electron 和 WebView2 都继承了 Chromium 的多进程架构——即一个主进程与一个或多个渲染器进程通信。这些进程与系统上运行的其他应用程序完全分离。每个 Electron 应用程序都是一个独立的进程树,包含一个根浏览器进程、一些实用工具进程和零个或多个渲染进程。使用相同用户数据文件夹的 WebView2 应用(比如一个应用套件)会共享非渲染器进程。使用不同数据文件夹的 WebView2 应用则不共享进程。
-
ElectronJS 进程模型

-
基于 WebView2 的应用程序进程模型

在此阅读更多关于 WebView2 的进程模型和 Electron 的进程模型 的信息。
Electron 为常见的桌面应用程序需求提供了 API,例如菜单、文件系统访问、通知等。WebView2 是一个旨在集成到应用程序框架(如 WinForms、WPF、WinUI 或 Win32)中的组件。WebView2 不会通过 JavaScript 提供超出 Web 标准的操作系统 API。
Node.js 集成在 Electron 中。Electron 应用程序可以在渲染器进程和主进程中使用任何 Node.js API、模块或原生 Node 插件。WebView2 应用程序不假定你的应用程序的其余部分是用哪种语言或框架编写的。你的 JavaScript 代码必须通过应用程序宿主进程来代理任何操作系统访问。
Electron 努力保持与 Web API 的兼容性,包括由 Fugu 项目开发的 API。我们有一份 Electron 的 Fugu API 兼容性快照。WebView2 维护着一个类似的 与 Edge 的 API 差异列表。
Electron 为网页内容提供了一个可配置的安全模型,从完全访问到完全沙盒化。WebView2 的内容始终是沙盒化的。Electron 有关于选择安全模型的全面的安全文档。WebView2 也有安全最佳实践。
Electron 的源代码在 GitHub 上维护并可用。应用程序可以修改并构建自己的 Electron 品牌。WebView2 的源代码在 GitHub 上不可用。
快速总结
| Electron | WebView2 | |
|---|---|---|
| 构建依赖 | Chromium | Edge |
| GitHub 上源码是否可用 | 是 | 否 |
| 是否共享 Edge/Chrome DLL | 否 | 是(自 Edge 90 起) |
| 应用程序间共享运行时 | 否 | 可选 |
| 应用程序 API | 是 | 否 |
| Node.js | 是 | 否 |
| 沙盒 | 可选 | 总是 |
| 需要应用程序框架 | 否 | 是 |
| 支持的平台 | Mac, Win, Linux | Win (计划支持 Mac/Linux) |
| 应用间进程共享 | 从不 | 可选 |
| 框架更新由谁管理 | 应用程序 | WebView2 |
性能讨论
当涉及到渲染您的网页内容时,我们预计 Electron、WebView2 和任何其他基于 Chromium 的渲染器之间几乎没有性能差异。我们为那些有兴趣研究潜在性能差异的人创建了使用 Electron、C++ + WebView2 和 C# + WebView2 构建的应用的脚手架。
在渲染网页内容之外,存在一些差异,来自 Electron、WebView2、Edge 和其他团队的人员都表示有兴趣就包括 PWA 在内的详细比较进行合作。
进程间通信 (IPC)
我们想立即强调一个差异,因为我们认为这在 Electron 应用中通常是一个性能考虑因素。
在 Chromium 中,浏览器进程充当沙盒化渲染器与系统其余部分之间的 IPC 中介。虽然 Electron 允许非沙盒化的渲染进程,但许多应用选择启用沙盒以增强安全性。WebView2 始终启用沙盒,因此对于大多数 Electron 和 WebView2 应用来说,IPC 可能会影响整体性能。
尽管 Electron 和 WebView2 有相似的进程模型,但底层的 IPC 有所不同。在 JavaScript 和 C++ 或 C# 之间通信需要编组(marshalling),最常见的是编组为 JSON 字符串。JSON 的序列化/解析是一项昂贵的操作,IPC 瓶颈会对性能产生负面影响。从 Edge 93 开始,WV2 将对网络事件使用 CBOR。
Electron 通过 MessagePorts API 支持任意两个进程之间的直接 IPC,该 API 利用了结构化克隆算法。利用这一点的应用程序可以在进程间发送对象时避免支付 JSON 序列化的开销。
总结
Electron 和 WebView2 有许多不同之处,但在渲染网页内容的性能方面,预计不会有太大差异。最终,应用的架构和 JavaScript 库/框架对内存和性能的影响要比其他任何因素都大,因为无论在哪里运行,Chromium 就是 Chromium。
特别感谢 WebView2 团队审阅这篇文章,并确保我们对 WebView2 的架构有最新的了解。他们欢迎任何关于该项目的反馈。
