由网络技术驱动
Electron 内嵌 Chromium 和 Node.js,将 JavaScript 带到桌面。
跨平台
Electron 应用可在 macOS、Windows 和 Linux 上以原生方式运行,并支持所有受支持的架构。
向所有人开放
Electron 是 OpenJS 基金会 旗下的一个开源项目,由一个活跃的贡献者社区维护。
稳定
Electron 捆绑的 Chromium 构建确保您的应用拥有一个稳定的渲染目标,并具备所有最新的 Web 平台功能。
安全
Electron 的主要版本与 Chromium 同步发布,因此您可以在安全修复程序可用时立即获得它们。
受到一流应用的信赖
流行的消费应用和坚如磐石的企业应用都使用 Electron 来支持它们的桌面体验。
桌面开发变得简单
Electron 处理了困难的部分,因此您可以专注于应用程序的核心。

提醒用户。
自动软件更新 使用 Electron 的autoUpdater 模块(由 Squirrel 提供支持)在发布新版本时向 macOS 和 Windows 用户发送软件更新。 Squirrel.

应用程序安装程序
使用 社区支持的工具 生成特定于平台的工具,例如 macOS 上的 Apple Disk Image (.dmg),Windows 上的 Windows Installer (.msi) 或 Linux 上的 RPM Package Manager (.rpm)。

应用商店分发
将您的应用程序分发给更多用户。Electron 对 Mac App Store (macOS)、 Microsoft Store (Windows)或 Snap Store(Linux)提供一流的支持。

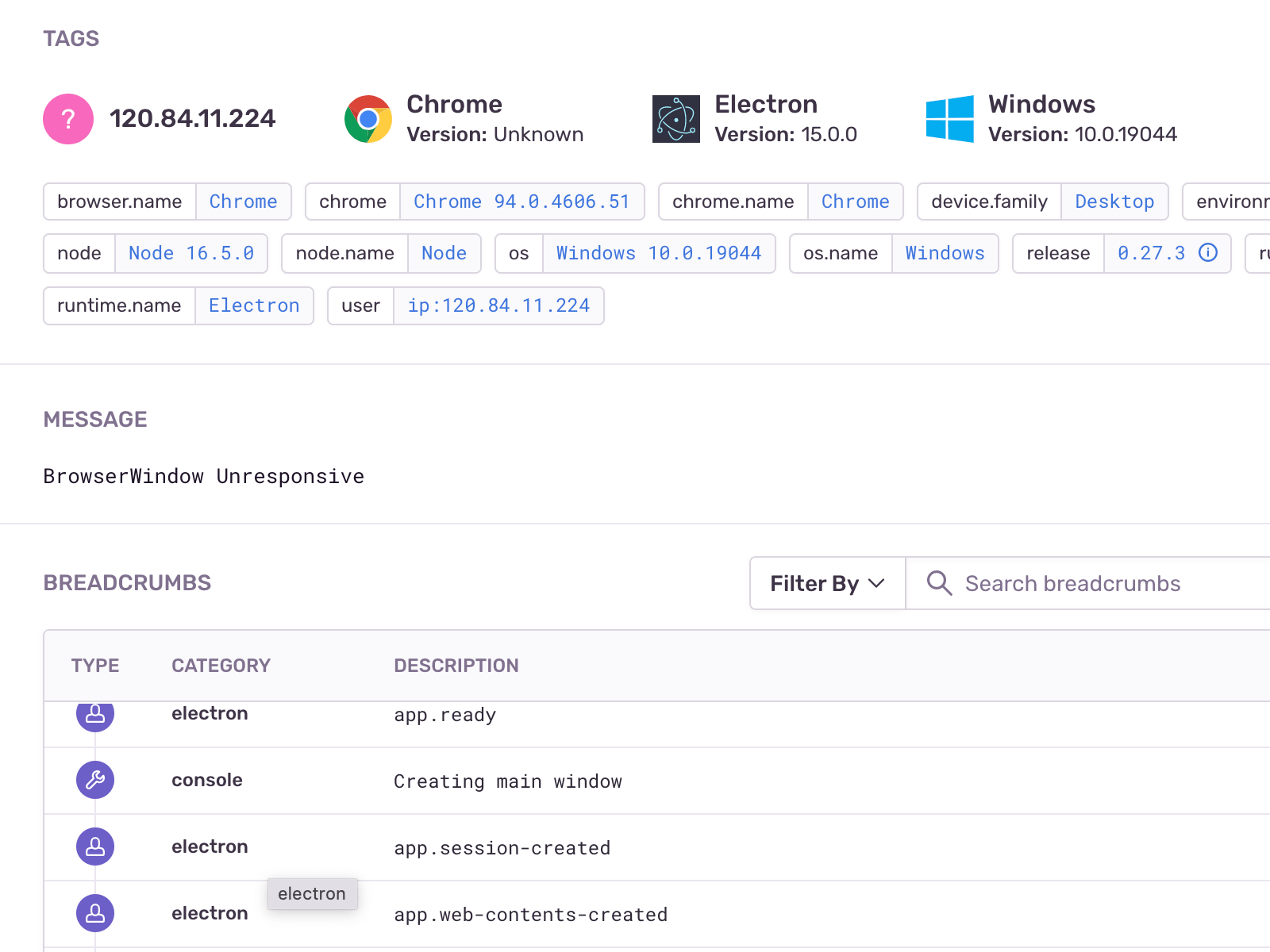
崩溃报告
使用 crashReporter 模块自动收集用户的 JavaScript 和原生崩溃数据。使用第三方服务收集这些数据或设置您自己的本地 Crashpad 服务器。
使用您喜爱的工具
凭借现代 Chromium 的强大功能,Electron 为您提供了一个无偏见的空白画布来构建您的应用。选择集成前端生态系统中您喜爱的库和框架,或使用定制的 HTML 代码开辟自己的道路。


Electron Forge
Electron Forge 是一个功能齐全的工具包,用于构建和发布 Electron 应用。通过一流的 JavaScript 捆绑支持和可扩展的模块生态系统,以正确的方式启动您的 Electron 应用。
$ npm init electron-app@latest my-app
✔ Locating custom template: "base"
✔ Initializing directory
✔ Preparing template
✔ Initializing template
✔ Installing template dependencies安装
如果您想自己摸索,可以直接从 npm 注册表安装 Electron 包。
要获得生产就绪的体验,请安装最新的稳定版本。如果您想要更具实验性的内容,请尝试预发布或夜间构建通道。
- 稳定
- 预发布
- 夜间构建
$ npm install --save-dev electron@latest
# Electron 39.0.0
# Node 22.20.0
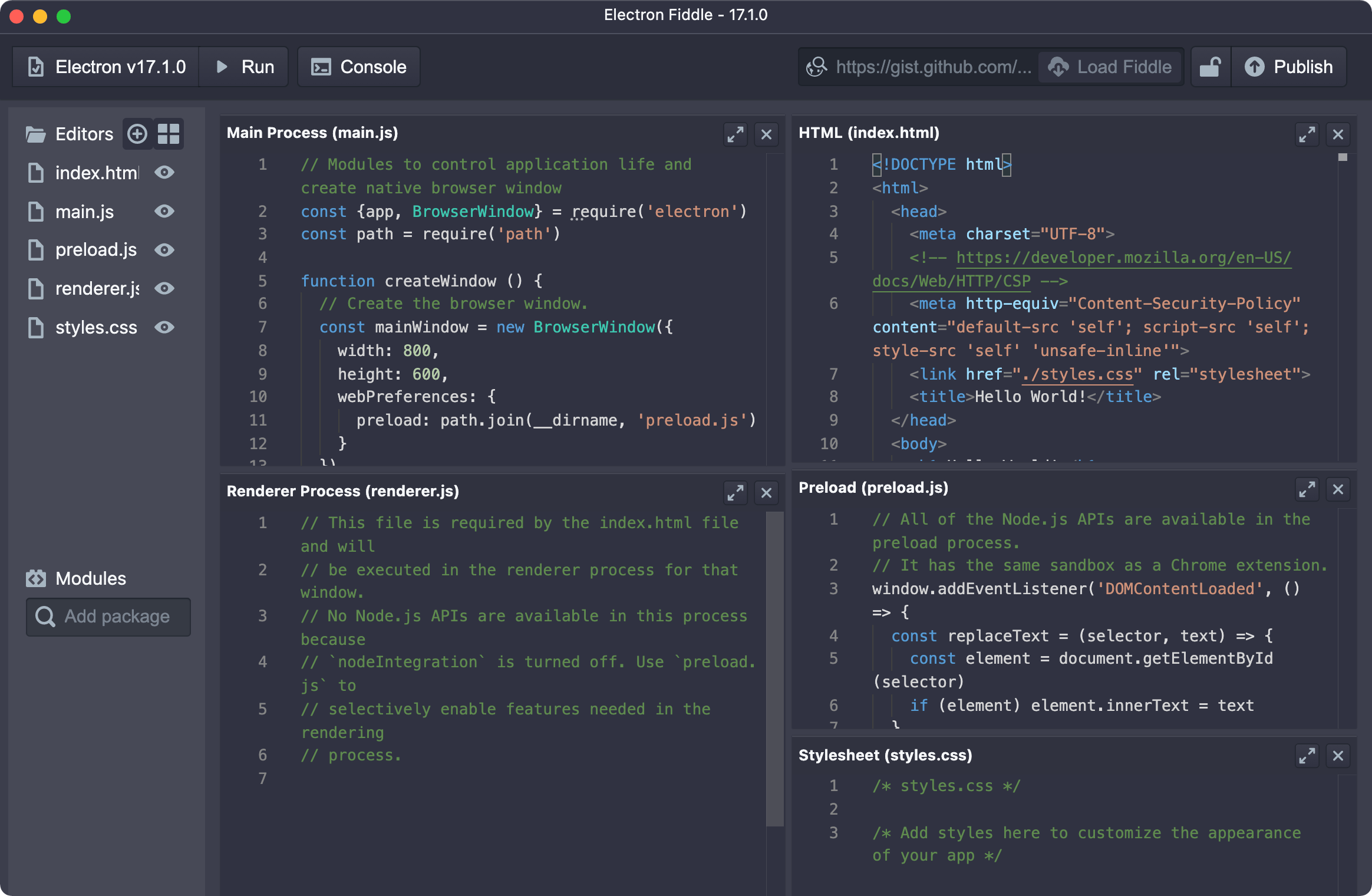
# Chromium 142.0.7444.52Electron Fiddle
Electron Fiddle 允许您创建和体验小型 Electron 实验。打开后,它会提供一个快速入门模板——更改一些内容,选择您要运行的 Electron 版本,然后尽情玩耍。
将您的 Fiddle 保存为 GitHub Gist 或本地文件夹。一旦推送到 GitHub,任何人都可以通过在地址栏中输入它来快速尝试您的 Fiddle。

用户喜爱的应用,使用 Electron 构建
数千家涵盖所有行业的组织使用 Electron 来构建跨平台软件。