在过去的几周里,我们收到了几个关于新的 WebView2 和 Electron 之间区别的问题。
两个团队都有一个明确的目标,那就是让 Web 技术在桌面上发挥出最佳水平,并且正在讨论进行一次全面的共享比较。
Electron 和 WebView2 都是快速发展和不断演进的项目。我们整理了 Electron 和 WebView2 截至目前的异同点的简要快照。
架构概述
Electron 和 WebView2 都基于 Chromium 源代码构建,用于渲染网页内容。严格来说,WebView2 构建自 Edge 源代码,但 Edge 是使用 Chromium 源代码的一个分支构建的。Electron 不与 Chrome 共享任何 DLL。WebView2 二进制文件与 Edge(截至 Edge 90 为稳定版)硬链接,因此它们共享磁盘和部分工作集。有关更多信息,请参阅常青分发模式。
Electron 应用程序总是捆绑并分发其开发时使用的确切版本的 Electron。WebView2 有两种分发选项。您可以捆绑您的应用程序开发时使用的确切 WebView2 库,或者您可以使用系统上可能已存在的共享运行时版本。WebView2 为每种方法都提供了工具,包括一个引导安装程序,以防共享运行时缺失。从 Windows 11 开始,WebView2 随系统一同提供。
捆绑其框架的应用程序负责更新这些框架,包括次要安全版本。对于使用共享 WebView2 运行时的应用程序,WebView2 有自己的更新程序,类似于 Chrome 或 Edge,它独立于您的应用程序运行。更新应用程序的代码或其任何其他依赖项仍然是开发人员的责任,与 Electron 相同。Electron 和 WebView2 都不由 Windows Update 管理。
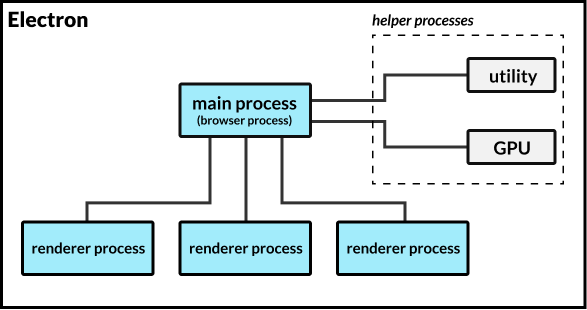
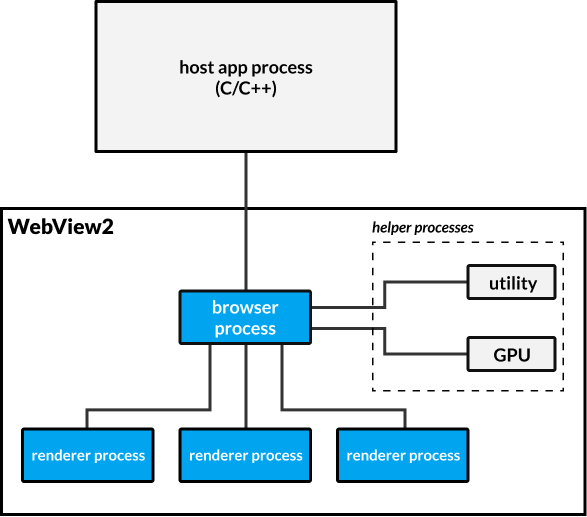
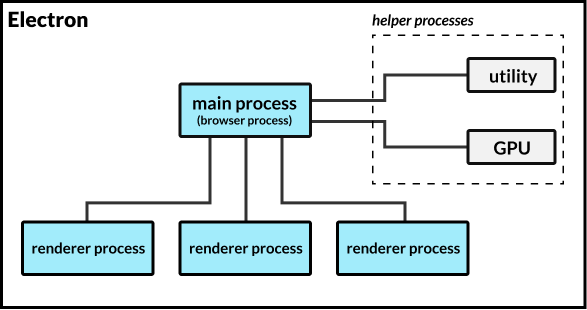
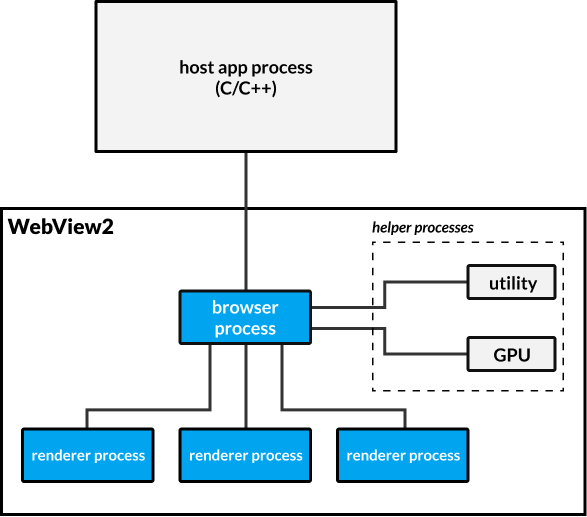
Electron 和 WebView2 都继承了 Chromium 的多进程架构——即一个主进程与一个或多个渲染器进程通信。这些进程与系统上运行的其他应用程序完全分离。每个 Electron 应用程序都是一个独立的进程树,包含一个根浏览器进程、一些实用程序进程和零个或多个渲染进程。使用相同用户数据文件夹的 WebView2 应用程序(例如一组应用程序会这样做)共享非渲染器进程。使用不同数据文件夹的 WebView2 应用程序不共享进程。
-
ElectronJS 进程模型

-
基于 WebView2 的应用程序进程模型

在此阅读更多关于WebView2 的进程模型和Electron 的进程模型。
Electron 提供了用于常见桌面应用程序需求的 API,例如菜单、文件系统访问、通知等等。WebView2 是一个组件,旨在集成到 WinForms、WPF、WinUI 或 Win32 等应用程序框架中。WebView2 不通过 JavaScript 提供 Web 标准之外的操作系统 API。
Node.js 集成在 Electron 中。Electron 应用程序可以使用渲染器和主进程中的任何 Node.js API、模块或 Node 原生插件。WebView2 应用程序不假设您的应用程序的其余部分是用哪种语言或框架编写的。您的 JavaScript 代码必须通过应用程序宿主进程代理任何操作系统访问。
Electron 努力保持与 Web API 的兼容性,包括从 Fugu 项目开发的 API。我们有一个Electron 的 Fugu API 兼容性快照。WebView2 维护了一个类似的与 Edge 的 API 差异列表。
Electron 具有可配置的网页内容安全模型,从完全访问到完全沙盒。WebView2 内容始终是沙盒化的。Electron 具有关于选择安全模型的全面安全文档。WebView2 也有安全最佳实践。
Electron 的源代码在 GitHub 上维护并可用。应用程序可以修改并构建自己的 Electron 品牌。WebView2 的源代码在 GitHub 上不可用。
快速总结
| Electron | WebView2 |
|---|
| 构建依赖 | Chromium | Edge |
| GitHub 上源码是否可用 | 是 | 否 |
| 是否共享 Edge/Chrome DLL | 否 | 是(自 Edge 90 起) |
| 应用程序间共享运行时 | 否 | 可选 |
| 应用程序 API | 是 | 否 |
| Node.js | 是 | 否 |
| 沙盒 | 可选 | 总是 |
| 需要应用程序框架 | 否 | 是 |
| 支持的平台 | Mac, Win, Linux | Win (计划支持 Mac/Linux) |
| 应用间进程共享 | 从不 | 可选 |
| 框架更新由谁管理 | 应用程序 | WebView2 |
在渲染您的网页内容时,我们预计 Electron、WebView2 和任何其他基于 Chromium 的渲染器之间的性能差异很小。我们为有兴趣调查潜在性能差异的人创建了使用 Electron、C++ + WebView2 和 C# + WebView2 构建的应用程序的脚手架。
在渲染网页内容之外,存在一些差异,来自 Electron、WebView2、Edge 和其他团队的人员都表示有兴趣就包括 PWA 在内的详细比较进行合作。
进程间通信 (IPC)
我们想立即强调一个差异,因为我们认为这在 Electron 应用中通常是一个性能考虑因素。
在 Chromium 中,浏览器进程充当沙盒渲染器与系统其余部分之间的 IPC 代理。虽然 Electron 允许非沙盒渲染进程,但许多应用程序选择启用沙盒以增加安全性。WebView2 始终启用沙盒,因此对于大多数 Electron 和 WebView2 应用程序,IPC 会影响整体性能。
尽管 Electron 和 WebView2 具有相似的进程模型,但底层的 IPC 有所不同。JavaScript 与 C++ 或 C# 之间的通信需要封送,最常见的是转换为 JSON 字符串。JSON 序列化/解析是一个昂贵的操作,IPC 瓶颈可能会对性能产生负面影响。从 Edge 93 开始,WV2 将使用 CBOR 处理网络事件。
Electron 通过 MessagePorts API 支持任意两个进程之间的直接 IPC,该 API 利用了结构化克隆算法。利用此功能的应用程序可以在进程间发送对象时避免支付 JSON 序列化成本。
Electron 和 WebView2 有许多差异,但预计它们在渲染网页内容方面的性能差异不大。最终,应用程序的架构和 JavaScript 库/框架对内存和性能的影响比任何其他因素都大,因为Chromium 就是 Chromium,无论它在哪里运行。
特别感谢 WebView2 团队审阅此文章,并确保我们对 WebView2 架构有最新的看法。他们欢迎对该项目提出任何反馈。