自定义窗口样式
无边框窗口

无边框窗口会移除操作系统添加的所有控件,包括窗口控件。
要创建无边框窗口,请在 BrowserWindow 构造函数中将 frame 参数设置为 false。有关详细信息,请参阅 BaseWindowContructorOptions。
docs/fiddles/features/window-customization/custom-window-styles/frameless-windows (39.0.0)在 Fiddle 中打开
- main.js
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 300,
height: 200,
frame: false
})
win.loadURL('https://example.com')
}
app.whenReady().then(() => {
createWindow()
})
透明窗口


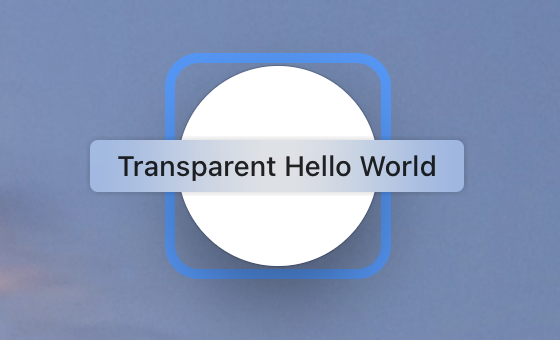
要创建完全透明的窗口,请在 BrowserWindow 构造函数中将 BaseWindowContructorOptions 的 transparent 参数设置为 true。
以下 Fiddle 利用了透明窗口和 CSS 样式来模拟圆形窗口的效果。
docs/fiddles/features/window-customization/custom-window-styles/transparent-windows (39.0.0)在 Fiddle 中打开
- main.js
- index.html
- styles.css
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 100,
height: 100,
resizable: false,
frame: false,
transparent: true
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://mdn.org.cn/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; style-src 'self' 'unsafe-inline'">
<link href="./styles.css" rel="stylesheet">
<title>Transparent Hello World</title>
</head>
<body>
<div class="white-circle">
<div>Hello World!</div>
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
background-color: rgba(0, 0, 0, 0); /* Transparent background */
}
.white-circle {
width: 100px;
height: 100px;
background-color: white;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
app-region: drag;
user-select: none;
}