在 BrowserWindow 中表示文件
概述
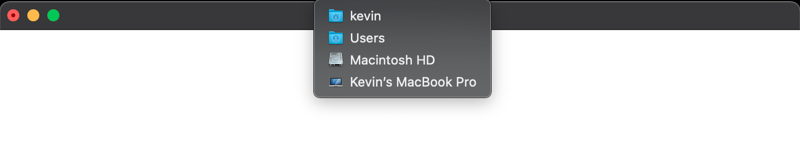
在 macOS 上,您可以为应用程序中的任何窗口设置一个表示文件。表示文件的图标将显示在标题栏中,当用户Command-Click或Control-Click时,会显示一个带有文件路径的弹出窗口。

注意:上面的截图是该功能用于指示 Atom 文本编辑器中当前打开的文件的示例。
您还可以为窗口设置编辑状态,以便文件图标可以指示此窗口中的文档是否已被修改。
要设置窗口的表示文件,您可以使用 BrowserWindow.setRepresentedFilename 和 BrowserWindow.setDocumentEdited API。
示例
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const os = require('node:os')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
启动 Electron 应用程序后,按住Command或Control键点击标题。您应该会看到一个弹出窗口,其中包含顶部的表示文件。在本指南中,这是当前用户的家目录。