最近打开的文档
概述
Windows 和 macOS 分别通过 JumpList 或应用程序坞菜单提供对应用程序打开的最近使用的文档列表的访问。
JumpList

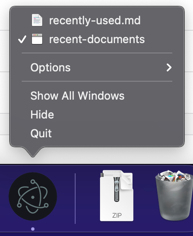
应用程序坞菜单

示例
管理最近使用的文档
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
添加最近使用的文档
要将文件添加到最近使用的文档列表,请使用 app.addRecentDocument API。
启动 Electron 应用程序后,右键单击应用程序图标。在本指南中,该项目是位于项目根目录下的 Markdown 文件。您应该会看到 recently-used.md 已添加到最近使用的文件列表中。

清除最近使用的文档列表
要清除最近使用的文档列表,请使用 app.clearRecentDocuments API。在本指南中,关闭所有窗口后将清除文档列表。
访问最近使用的文档列表
要访问最近使用的文档列表,请使用 app.getRecentDocuments API。
附加信息
Windows 注意事项
要在 Windows 上使用此功能,您的应用程序必须注册为文档文件类型的处理程序,否则即使添加了文件,它也不会出现在 JumpList 中。您可以在 应用程序注册 中找到有关注册应用程序的所有信息。
当用户从 JumpList 中单击一个文件时,您的应用程序的新实例将被启动,并将文件的路径作为命令行参数添加。
macOS 注意事项
将最近使用的文档列表添加到应用程序菜单
您可以通过在菜单模板中添加以下代码片段来添加用于访问和清除最近使用的文档的菜单项。
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
请确保在 'ready' 事件之后添加应用程序菜单,而不是之前,否则菜单项将处于禁用状态。
const { app, Menu } = require('electron')
const template = [
// Menu template here
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

当从最近使用的文档菜单中请求文件时,将为此发出 app 模块的 open-file 事件。