暗黑模式
概述
自动更新原生界面
“原生界面”包括文件选择器、窗口边框、对话框、上下文菜单等——任何由操作系统而非您的应用程序提供的 UI。默认行为是采用来自操作系统的自动主题。
自动更新您自己的界面
如果您的应用程序有自己的深色模式,您应该使其与系统的深色模式设置同步开启和关闭。您可以通过使用 prefers-color-scheme CSS 媒体查询来实现这一点。
手动更新您自己的界面
如果您想手动切换浅色/深色模式,可以通过设置 nativeTheme 模块的 themeSource 属性来完成。此属性的值将传播到您的渲染器进程。所有与 prefers-color-scheme 相关的 CSS 规则都将相应更新。
macOS 设置
在 macOS 10.14 Mojave 中,Apple 为所有 macOS 电脑引入了一种新的 全系统深色模式。如果您的 Electron 应用程序有深色模式,您可以使用 nativeTheme API 让它跟随全系统深色模式设置。
在 macOS 10.15 Catalina 中,Apple 为所有 macOS 电脑引入了一种新的“自动”深色模式选项。为了让 nativeTheme.shouldUseDarkColors 和 Tray API 在 Catalina 的此模式下正常工作,您需要使用 Electron >=7.0.0,或者在旧版本中将 Info.plist 文件中的 NSRequiresAquaSystemAppearance 设置为 false。 Electron Packager 和 Electron Forge 都有一个 darwinDarkModeSupport 选项,可以在应用程序构建时自动更改 Info.plist。
如果您希望在 Electron > 8.0.0 中选择退出,则必须将 Info.plist 文件中的 NSRequiresAquaSystemAppearance 键设置为 true。请注意,由于使用了 macOS 10.14 SDK,Electron 8.0.0 及更高版本将不允许您选择退出此主题。
示例
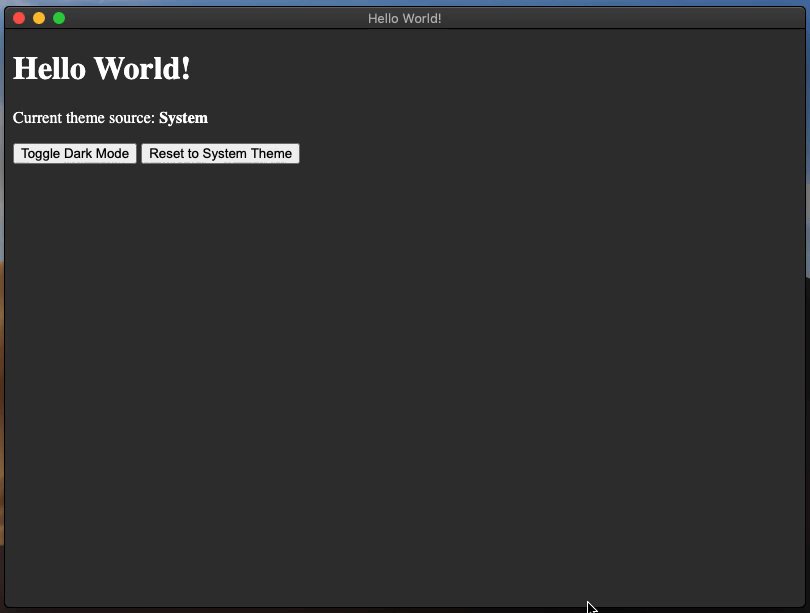
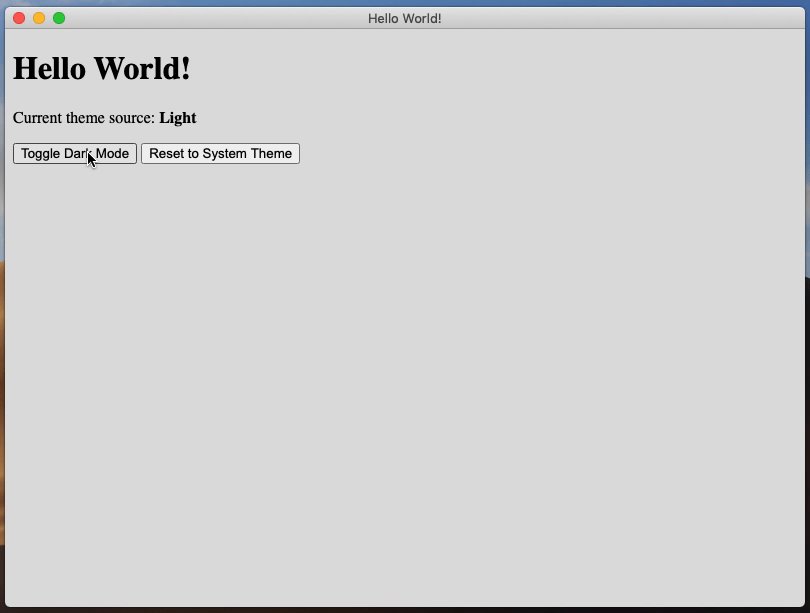
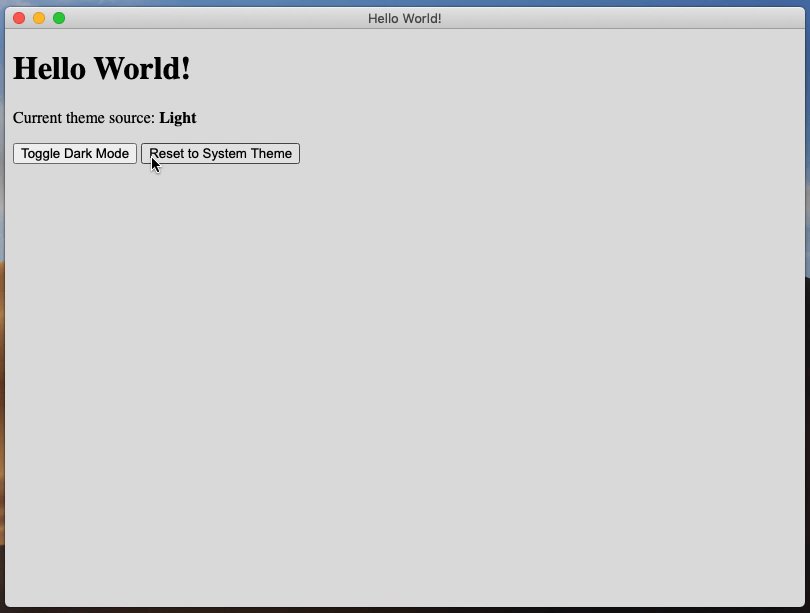
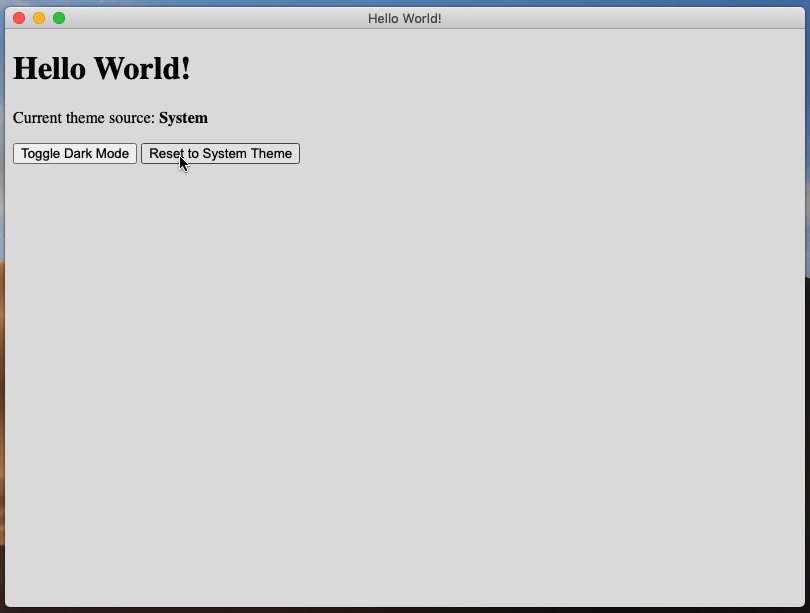
本示例演示了一个从 nativeTheme 获取其主题颜色的 Electron 应用程序。此外,它还提供了使用 IPC 通道的 [主题切换] 和 [重置] 控件。
- main.js
- preload.js
- index.html
- renderer.js
- styles.css
const { app, BrowserWindow, ipcMain, nativeTheme } = require('electron/main')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
ipcMain.handle('dark-mode:toggle', () => {
if (nativeTheme.shouldUseDarkColors) {
nativeTheme.themeSource = 'light'
} else {
nativeTheme.themeSource = 'dark'
}
return nativeTheme.shouldUseDarkColors
})
ipcMain.handle('dark-mode:system', () => {
nativeTheme.themeSource = 'system'
})
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
const { contextBridge, ipcRenderer } = require('electron/renderer')
contextBridge.exposeInMainWorld('darkMode', {
toggle: () => ipcRenderer.invoke('dark-mode:toggle'),
system: () => ipcRenderer.invoke('dark-mode:system')
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>Current theme source: <strong id="theme-source">System</strong></p>
<button id="toggle-dark-mode">Toggle Dark Mode</button>
<button id="reset-to-system">Reset to System Theme</button>
<script src="renderer.js"></script>
</body>
</html>
document.getElementById('toggle-dark-mode').addEventListener('click', async () => {
const isDarkMode = await window.darkMode.toggle()
document.getElementById('theme-source').innerHTML = isDarkMode ? 'Dark' : 'Light'
})
document.getElementById('reset-to-system').addEventListener('click', async () => {
await window.darkMode.system()
document.getElementById('theme-source').innerHTML = 'System'
})
:root {
color-scheme: light dark;
}
@media (prefers-color-scheme: dark) {
body { background: #333; color: white; }
}
@media (prefers-color-scheme: light) {
body { background: #ddd; color: black; }
}
这是如何工作的?
从 index.html 文件开始
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>Current theme source: <strong id="theme-source">System</strong></p>
<button id="toggle-dark-mode">Toggle Dark Mode</button>
<button id="reset-to-system">Reset to System Theme</button>
<script src="renderer.js"></script>
</body>
</html>
和 styles.css 文件
@media (prefers-color-scheme: dark) {
body { background: #333; color: white; }
}
@media (prefers-color-scheme: light) {
body { background: #ddd; color: black; }
}
该示例渲染一个带有几个元素的 HTML 页面。<strong id="theme-source"> 元素显示当前选择的主题,两个 <button> 元素是控件。CSS 文件使用 prefers-color-scheme 媒体查询来设置 <body> 元素的背景和文本颜色。
preload.js 脚本向 window 对象添加了一个名为 darkMode 的新 API。此 API 向渲染器进程公开了两个 IPC 通道:'dark-mode:toggle' 和 'dark-mode:system'。它还分配了两个方法:toggle 和 system,它们将消息从渲染器传递到主进程。
const { contextBridge, ipcRenderer } = require('electron')
contextBridge.exposeInMainWorld('darkMode', {
toggle: () => ipcRenderer.invoke('dark-mode:toggle'),
system: () => ipcRenderer.invoke('dark-mode:system')
})
现在渲染器进程可以安全地与主进程通信,并对 nativeTheme 对象执行必要的修改。
renderer.js 文件负责控制 <button> 的功能。
document.getElementById('toggle-dark-mode').addEventListener('click', async () => {
const isDarkMode = await window.darkMode.toggle()
document.getElementById('theme-source').innerHTML = isDarkMode ? 'Dark' : 'Light'
})
document.getElementById('reset-to-system').addEventListener('click', async () => {
await window.darkMode.system()
document.getElementById('theme-source').innerHTML = 'System'
})
使用 addEventListener,renderer.js 文件为每个按钮元素添加了 'click' 事件监听器。每个事件监听器处理程序都会调用相应的 window.darkMode API 方法。
最后,main.js 文件代表主进程并包含实际的 nativeTheme API。
const { app, BrowserWindow, ipcMain, nativeTheme } = require('electron')
const path = require('node:path')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
ipcMain.handle('dark-mode:toggle', () => {
if (nativeTheme.shouldUseDarkColors) {
nativeTheme.themeSource = 'light'
} else {
nativeTheme.themeSource = 'dark'
}
return nativeTheme.shouldUseDarkColors
})
ipcMain.handle('dark-mode:system', () => {
nativeTheme.themeSource = 'system'
})
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
ipcMain.handle 方法是主进程响应 HTML 页面上按钮点击事件的方式。
'dark-mode:toggle' IPC 通道处理方法检查 shouldUseDarkColors 布尔属性,设置相应的 themeSource,然后返回当前的 shouldUseDarkColors 属性。回顾渲染器进程中此 IPC 通道的事件监听器,此处理程序的返回值用于为 <strong id='theme-source'> 元素分配正确的文本。
'dark-mode:system' IPC 通道处理方法将字符串 'system' 分配给 themeSource,并且不返回任何内容。这与相应的渲染器进程事件监听器相对应,因为该方法在没有预期返回值的情况下被等待。
使用 Electron Fiddle 运行示例,然后单击“切换深色模式”按钮;应用程序应该开始在浅色和深色背景颜色之间交替。