任务栏自定义
概述
Electron 提供了用于配置应用程序在 Windows 任务栏中的图标的 API。这些 API 支持仅限 Windows 的功能,例如 创建 JumpList、自定义缩略图和工具栏、图标叠加层以及所谓的 "闪烁帧"效果,以及跨平台功能,例如 最近使用的文档和 应用程序进度。
JumpList
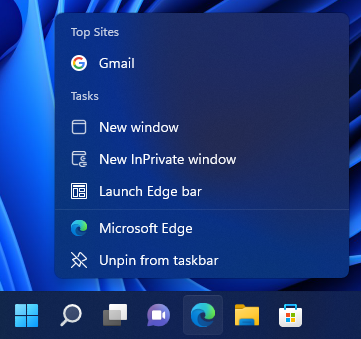
Windows 允许应用程序定义一个自定义上下文菜单,当用户右键单击任务栏中的应用程序图标时会显示该菜单。该上下文菜单称为 JumpList。您可以在 JumpList 的 Tasks(任务)类别中指定自定义操作,如 MSDN 引用所示。
应用程序根据程序的功能和用户期望对它们执行的关键操作来定义任务。任务应该是无上下文的,即应用程序不需要运行即可执行任务。它们应该是正常用户在应用程序中最常执行的操作,例如撰写电子邮件、在邮件程序中打开日历、在文字处理器中创建新文档、以特定模式启动应用程序或启动其子命令之一。应用程序不应在菜单中充斥标准用户不需要的高级功能或一次性操作(如注册)。请勿将任务用于升级或特别优惠等促销项目。
强烈建议任务列表保持静态。它应该与应用程序的状态或情况无关。虽然可以动态更改列表,但应考虑这可能会让用户感到困惑,因为他们不期望目标列表的这部分会发生变化。

注意:上面的屏幕截图是 Microsoft Edge 常规任务的示例。
与 macOS 的 Dock 菜单(这是一个真正的菜单)不同,Windows 中的用户任务就像应用程序快捷方式一样。例如,当用户单击某个任务时,将使用指定的参数执行程序。
要为您的应用程序设置用户任务,您可以使用 app.setUserTasks API。
示例
设置用户任务
从 教程入门代码 中的一个工作应用程序开始,用以下几行更新 main.js 文件:
const { app } = require('electron')
app.setUserTasks([
{
program: process.execPath,
arguments: '--new-window',
iconPath: process.execPath,
iconIndex: 0,
title: 'New Window',
description: 'Create a new window'
}
])
清除任务列表
要清除任务列表,您需要在 main.js 文件中调用 app.setUserTasks 并传入一个空数组。
const { app } = require('electron')
app.setUserTasks([])
注意:即使在关闭应用程序后,用户任务仍会显示,因此任务指定的图标和程序路径应一直存在,直到您的应用程序被卸载。
缩略图工具栏
在 Windows 上,您可以为应用程序窗口的任务栏布局添加带有指定按钮的缩略图工具栏。它为用户提供了一种在不还原或激活窗口的情况下访问特定窗口命令的方式。
如 MSDN 引用所示。
此工具栏是常见的标准工具栏控件。它最多可以有七个按钮。每个按钮的 ID、图像、工具提示和状态都在一个结构中定义,然后传递给任务栏。应用程序可以根据当前状态显示、启用、禁用或隐藏缩略图工具栏中的按钮。
例如,Windows Media Player 可能提供标准的媒体传输控件,如播放、暂停、静音和停止。

注意:上面的屏幕截图是 Windows Media Player 缩略图工具栏的示例。
要为您的应用程序设置缩略图工具栏,您需要使用 BrowserWindow.setThumbarButtons。
示例
设置缩略图工具栏
从 教程入门代码 中的一个工作应用程序开始,用以下几行更新 main.js 文件:
const { BrowserWindow, nativeImage } = require('electron')
const path = require('node:path')
const win = new BrowserWindow()
win.setThumbarButtons([
{
tooltip: 'button1',
icon: nativeImage.createFromPath(path.join(__dirname, 'button1.png')),
click () { console.log('button1 clicked') }
}, {
tooltip: 'button2',
icon: nativeImage.createFromPath(path.join(__dirname, 'button2.png')),
flags: ['enabled', 'dismissonclick'],
click () { console.log('button2 clicked.') }
}
])
清除缩略图工具栏
要清除缩略图工具栏按钮,您需要在 main.js 文件中调用 BrowserWindow.setThumbarButtons 并传入一个空数组。
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.setThumbarButtons([])
任务栏中的图标叠加层
在 Windows 上,任务栏按钮可以使用一个小叠加层来显示应用程序状态。
如 MSDN 引用所示。
图标叠加层作为状态的上下文通知,旨在消除为向用户传达该信息而单独设置通知区域状态图标的需要。例如,Microsoft Outlook 中的新邮件状态(目前显示在通知区域)现在可以通过任务栏按钮上的叠加层来指示。同样,您必须在开发周期中决定哪种方法最适合您的应用程序。叠加图标旨在提供重要的、长期的状态或通知,如网络状态、Messenger 状态或新邮件。用户不应看到不断变化的叠加层或动画。
![]()
注意:上面的屏幕截图是任务栏按钮上叠加层的示例。
要为窗口设置叠加图标,您需要使用 BrowserWindow.setOverlayIcon API。
示例
从 教程入门代码 中的一个工作应用程序开始,用以下几行更新 main.js 文件:
const { BrowserWindow, nativeImage } = require('electron')
const win = new BrowserWindow()
win.setOverlayIcon(nativeImage.createFromPath('path/to/overlay.png'), 'Description for overlay')
闪烁帧
在 Windows 上,您可以突出显示任务栏按钮以引起用户注意。这类似于 macOS 中 Dock 图标的跳动。
如 MSDN 引用所示。
通常,窗口会闪烁以通知用户该窗口需要注意,但目前未获得键盘焦点。
要闪烁 BrowserWindow 任务栏按钮,您需要使用 BrowserWindow.flashFrame API。
示例
从 教程入门代码 中的一个工作应用程序开始,用以下几行更新 main.js 文件:
const { BrowserWindow } = require('electron')
const win = new BrowserWindow()
win.once('focus', () => win.flashFrame(false))
win.flashFrame(true)
注意:不要忘记调用
win.flashFrame(false)来关闭闪烁。在上面的示例中,它在窗口获得焦点时被调用,但您可以使用超时或其他事件来禁用它。